Why would you want to do this? It's great to be able to create your app that uses the Google Apps APIs, but even better is to host that app within the Google App Engine so that you don't have to worry about maintaining any of the infrastructure that runs your app. You also get the benefit of sophisticated App Engine features such as performance scaling.

The steps in the Drive V3 quickstart (https://developers.google.com/drive/v3/web/quickstart/js) will get you most of the way, but with a few changes, you can serve the app from the Google App Engine, which is super powerful and a more modern mechanism for running a web application.
One thing you'll have to change is the URL that your client ID will accept. The quickstart expects you to host and run the app on your local machine, and therefore use http://localhost as the URL. You can enter that when you work through the tutorial, but you'll have to change the URL for "Authorized JavaScript origins" later to the URL for your particular app. However, you won't have that URL until you try running your app from the Google Cloud Shell.
Your client ID should look something like this (I've edited it so as not to disclose my client ID):
111111-gchjkdptqt15lp89s229jo8h25omel4e.apps.googleusercontent.com
Here are some notes to clarify how to get the quickstart running in Google App Engine from the Google Developer Console:
- You'll likely want to create your own GitHub repo and clone it to your local machine.
- When you get to the step in the tutorial, you can connect your app project to your new Git repo. You'll have to authorize Google App Engine to use your repo. By connecting the two, it is super easy to manage (and even edit) your code from within the Google Developer Console.
- Create the sample file (with code provided) in the local repo and push it to master that is synching with GitHub.
- Don't forget to change your client ID in the sample code: var CLIENT_ID = '
'; - Once you have everything ready. Make sure you have your new quickstart project selected and then open the developer cloud console. The console is a Linux based shell.
- Change directory (CD) to the src directory for your quickstart project.
cawood@definite-destiny-999999:~$ cd src/definite-destiny-999999/master
- Start a web server using Python to host your application: python -m SimpleHTTPServer 8080
cawood@definite-destiny-999999:~/src/definite-destiny-999999/master$ python -m SimpleHTTPServer 8080
Serving HTTP on 0.0.0.0 port 8080 ...10.240.0.145 - - [12/Jan/2016 00:11:56] "GET /?authuser=0/ HTTP/1.1" 200 -10.240.0.150 - - [12/Jan/2016 00:11:58] "GET /quickstart.html HTTP/1.1" 200 -
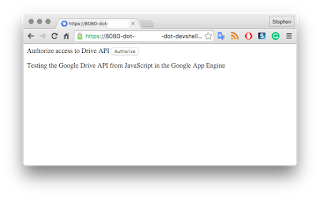
- Open the Web preview from the console window in port 8080. When you navigate to the quickstart.html file, you will get the URL you need to add to your client ID credentials. The Web preview option is in the top-left corner of the cloud console.
- Find your client ID in the credentials section of the dev console and edit it to add the URL you just opened in web preview. (To stop the app (quit the web server), press Ctrl+C.)
That's it! You should now have the quickstart running in Google App Engine! Sweet.

Note: I do not cover deploying your app for production use. Perhaps that can be a future post.
Note: If you've made a change and pushed it from your local machine, but the file isn't updating, try closing and reopening the console. I've found that it doesn't pick up changes to the files unless I do this.
I've made the project public on GitHub: https://github.com/stephencawood/WebHelpEditor/tree/master/WebHelpEditor





No comments:
Post a Comment